Quick HTML Formatting: Bullet Characters to <li>


Watch this quick demo of HTML formatting using a regular expression
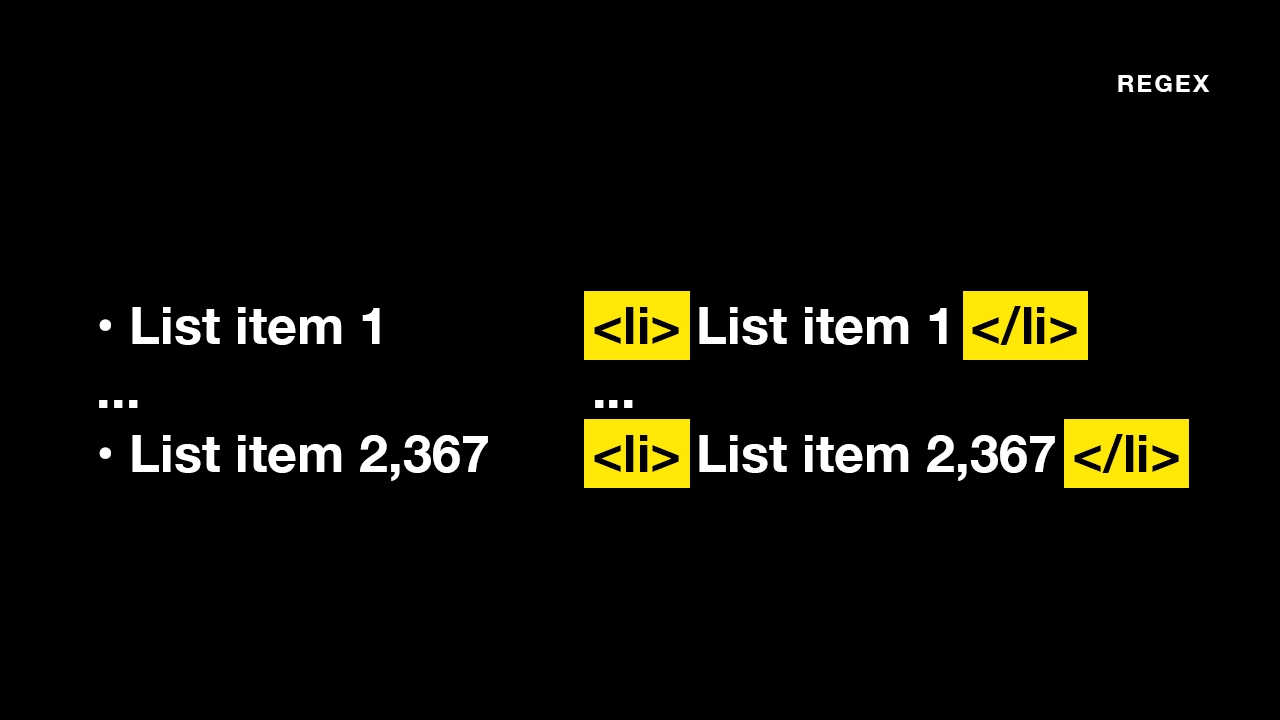
Writers frequently hand over a document that needs to be formatted into HTML so that we can put up their blog post or some other content. When you copy and paste from the doc or PDF, you'll probably get the bullet character (•), but we want our code to be high-quality, so we need to turn them into list items (<li>) inside of a <ul> tag.
Before you start changing each bullet line by line, here's a replace-all trick.
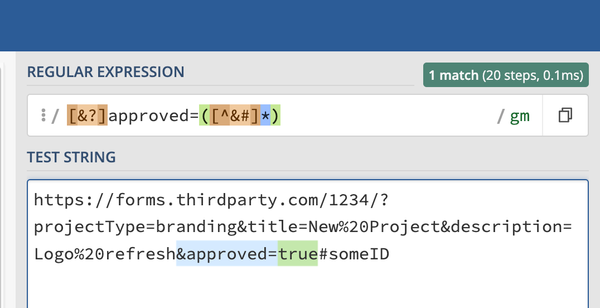
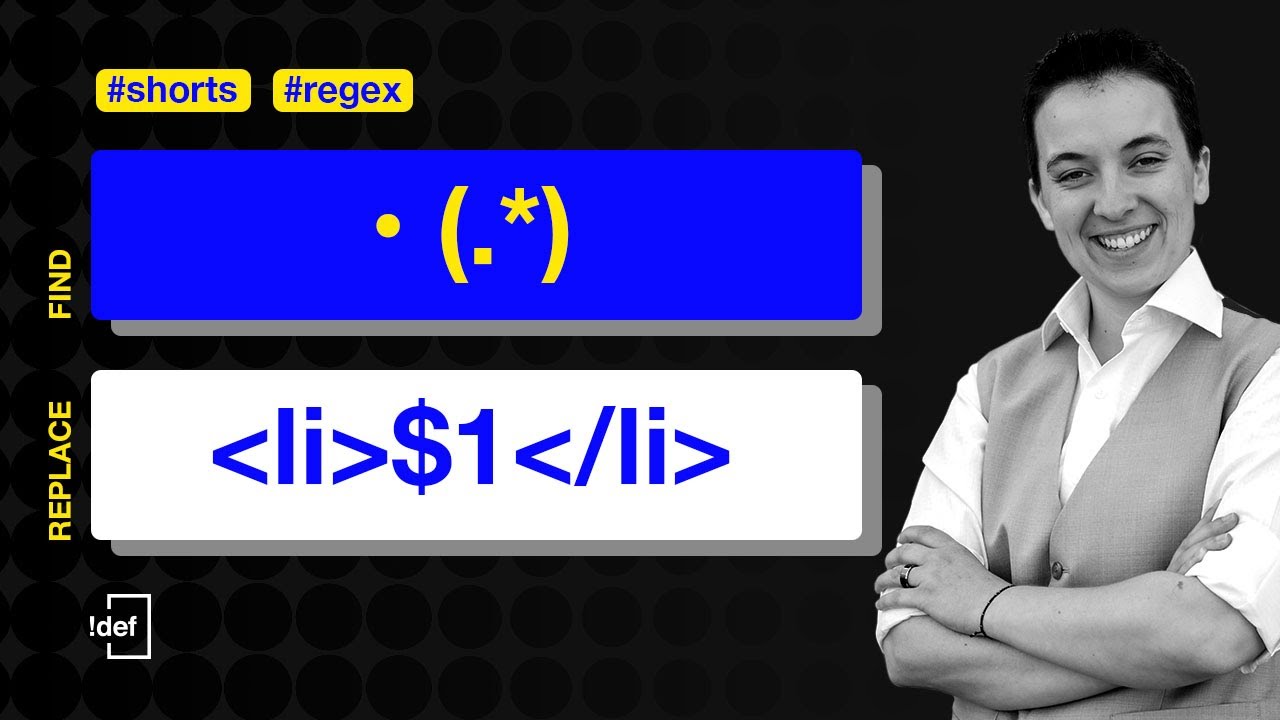
Copy the bullet and the space, hit CTRL / CMD + F, add a group with a catch-all regex:
• (.*)Then in the replace field, we're going to re-format what's around the group defined above.
For example, take a look at the line just below. The yellow highlights the group we want to keep (the content of the list item), and the red indicates what will be lost during the replace command:
Adding this to your replace field:
<li>$1</li>Will allow us to lift out the content and insert it in between the <li> tags. This means a single click of "Replace All" has now fixed your entire doc.
Especially useful when there are multiple lists on a page, or when you're formatting multiple pages. Regex replace to the rescue!
Try it out
Drop this into your code editor (or head to vscode.dev for a fast, in-browser editor):
• First
• Second
• Some sentence
• Another one!Try to replace all the bullets at once.