Quick Tip: Getting Developer Tools in Safari

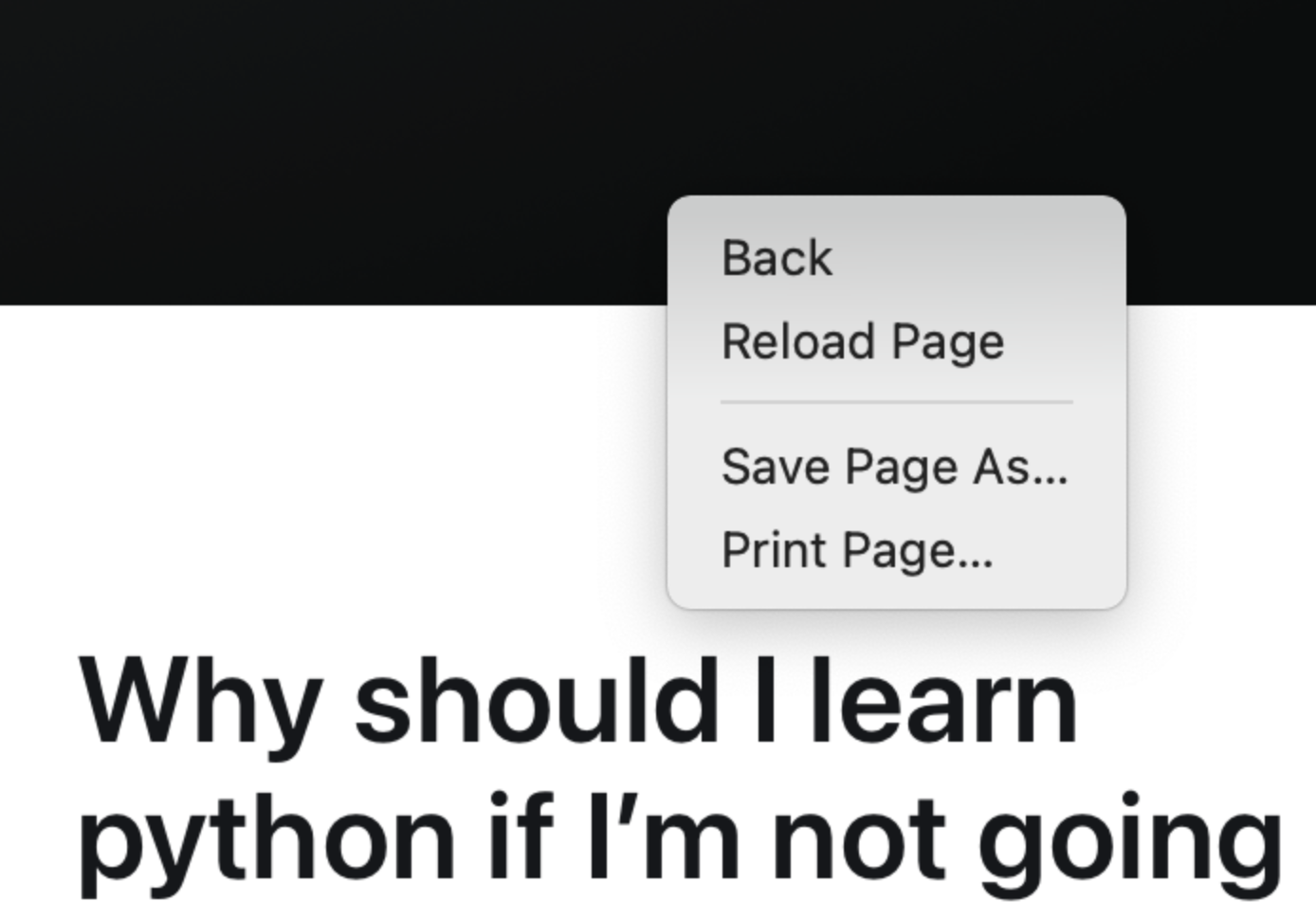
Whether you're a developer or just trying to familiarize yourself with HTML, you may be used to having your developer tools ready-to-go in Chrome or Firefox. What if you need to access them on Safari? You right-click in the Safari browser and you hardly get ANYTHING!

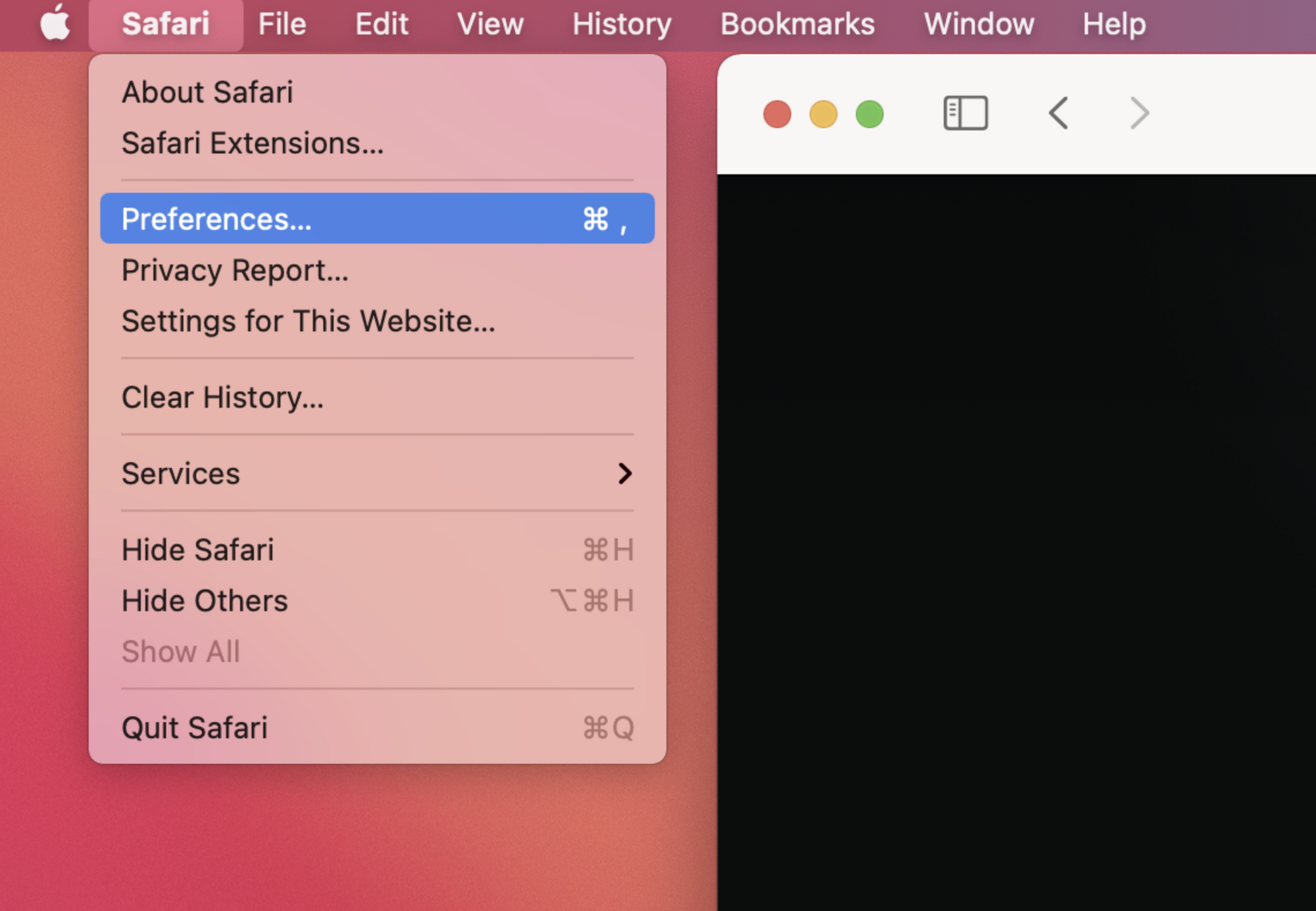
To fix this, head over to the Safari menu at the very top of your screen (next to the Apple symbol). Click on Preferences from the drop-down menu.

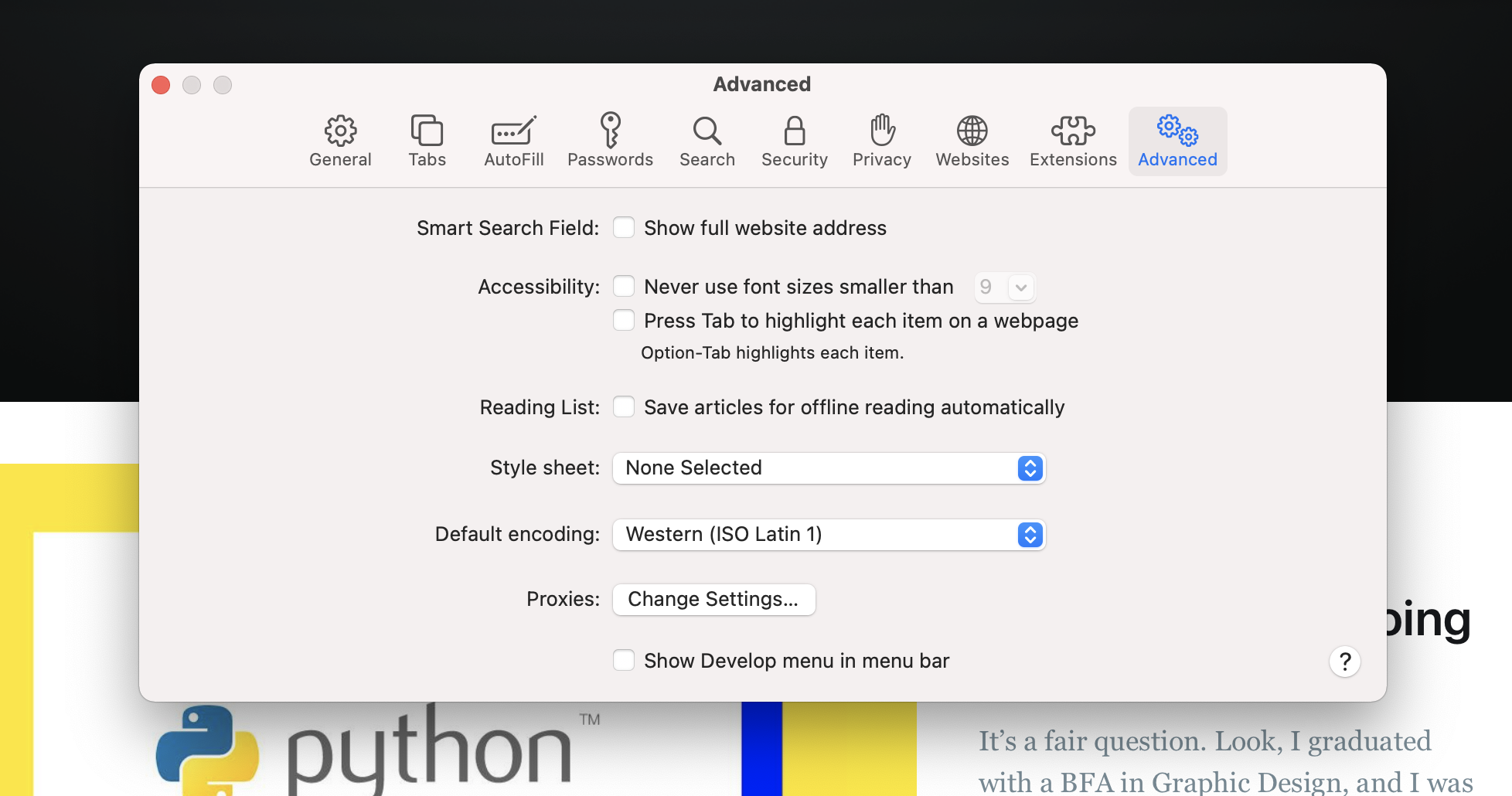
In the window that pops up, click on the "Advanced" tab at the far right:

Then check the option at the bottom for "Show Develop menu in menu bar."

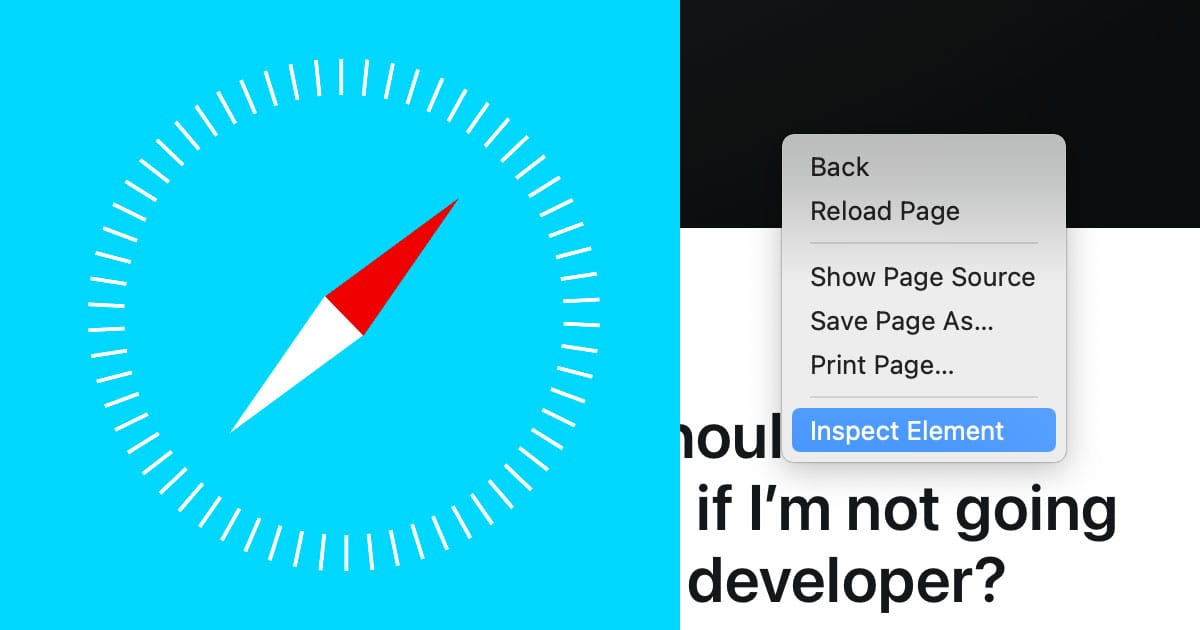
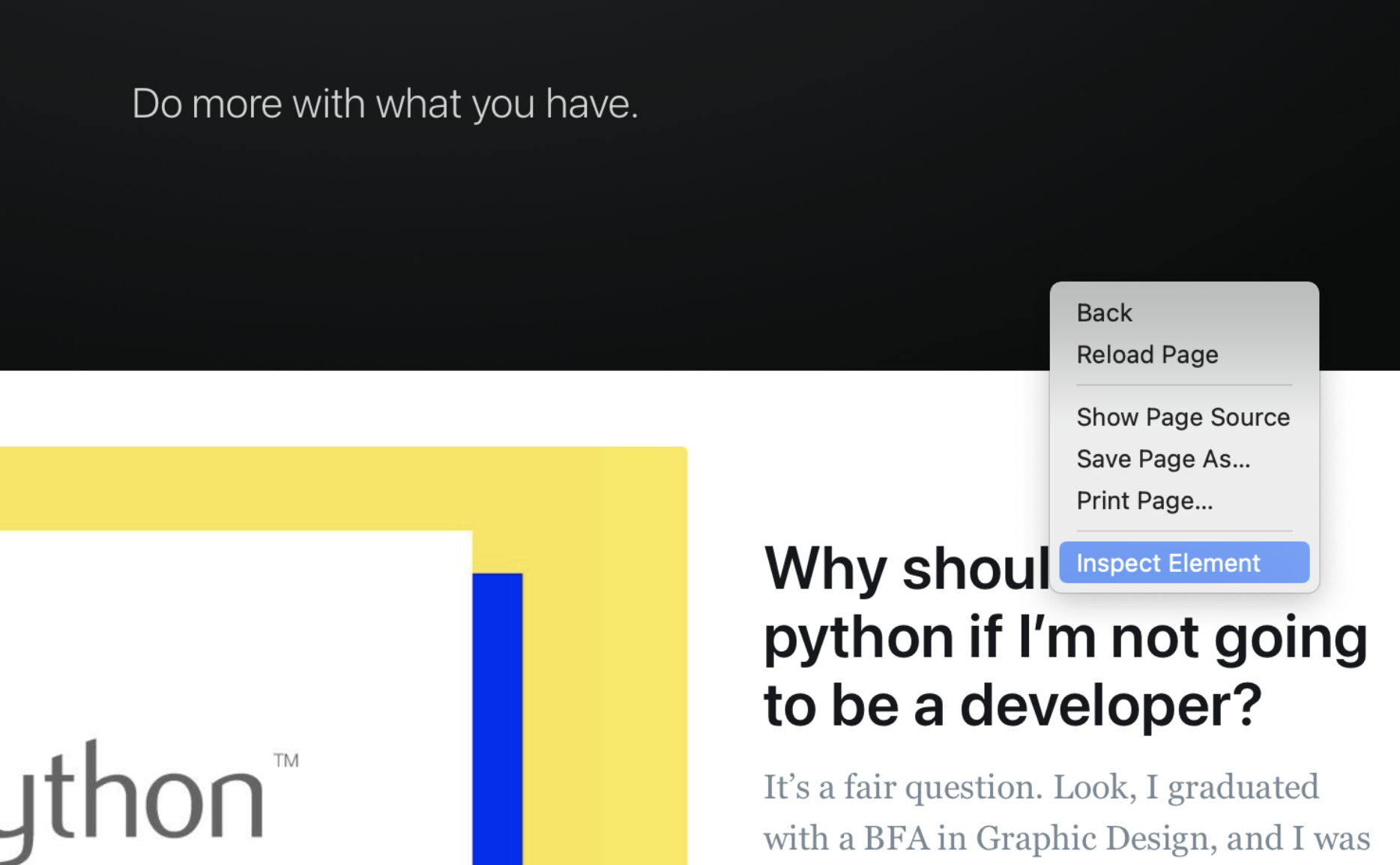
Now you should be good to inspect the code. Right click inside the browser again and you've got the "Inspect Element" option where it should be!

If you're having any trouble, here's the video for this quick tip: