VS Code Custom Title Bar

A continuation of Too Many Projects at Work.
While changing the color scheme for each project is a great way to go, I've found this to be even easier for me to both recognize which project I'm on, and switch between projects with less friction.
I definitely prefer dark themes for coding, but I can have quite a few concurrent projects (why else does one need to know how to run several local Django projects at the same time?)...and I don't find enough variation between dark themes after two or three. It's also tough when I switch from my favorite color scheme to these unfamiliar themes, so let's change the title bar instead of the full editor theme.
First, open up your settings in VS Code. (Ctrl / CMD + SHIFT + P and type "settings" or from the menu: Preferences > Settings)

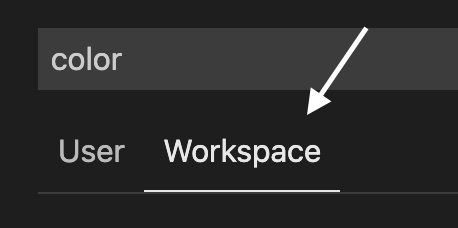
Be sure to select the "Workspace" tab to change the settings only for the current project, and not all instances of VS Code.
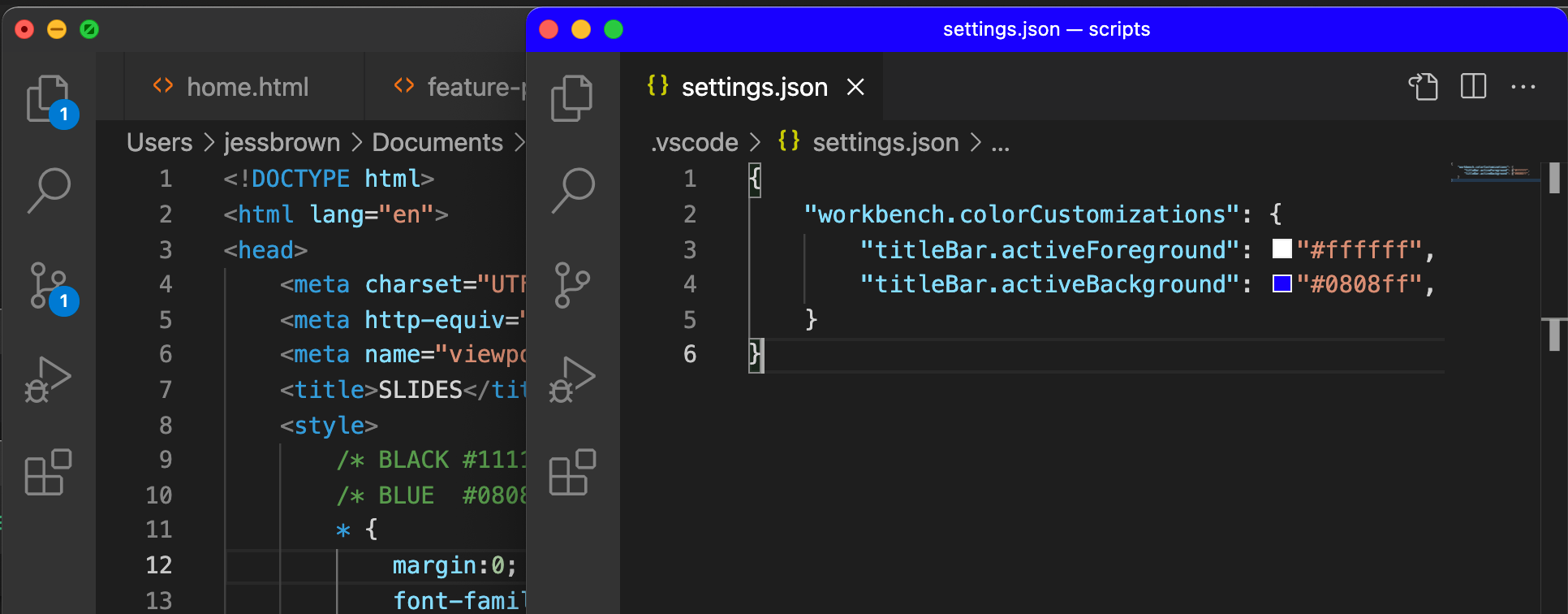
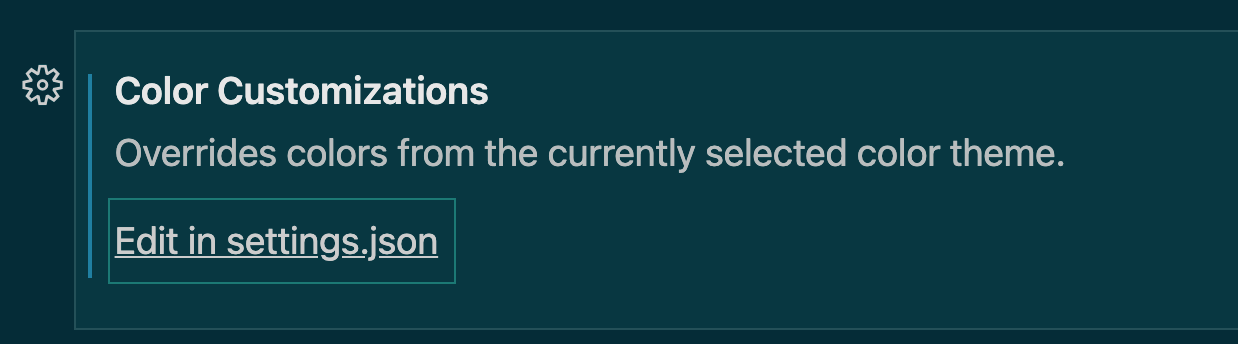
Search for "Color Customizations" and click the link to "Edit in settings.json":

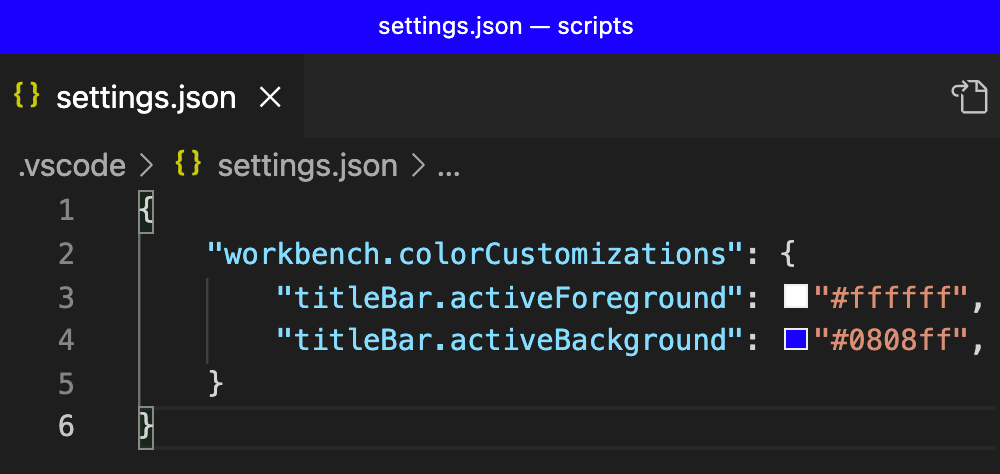
You may already have some properties in here, but you should be able to add a key for "workbench.colorCustomizations" like this:
{
...
"workbench.colorCustomizations": {
"titleBar.activeBackground": "#000000",
"titleBar.activeForeground": "#ffffff",
}
}The titleBar.activeBackground is the color of the title bar and the titleBar.activeForeground is the text color.
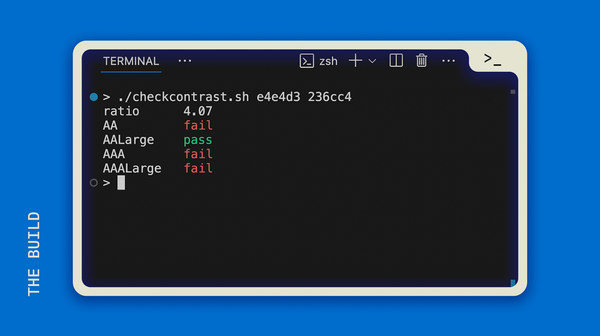
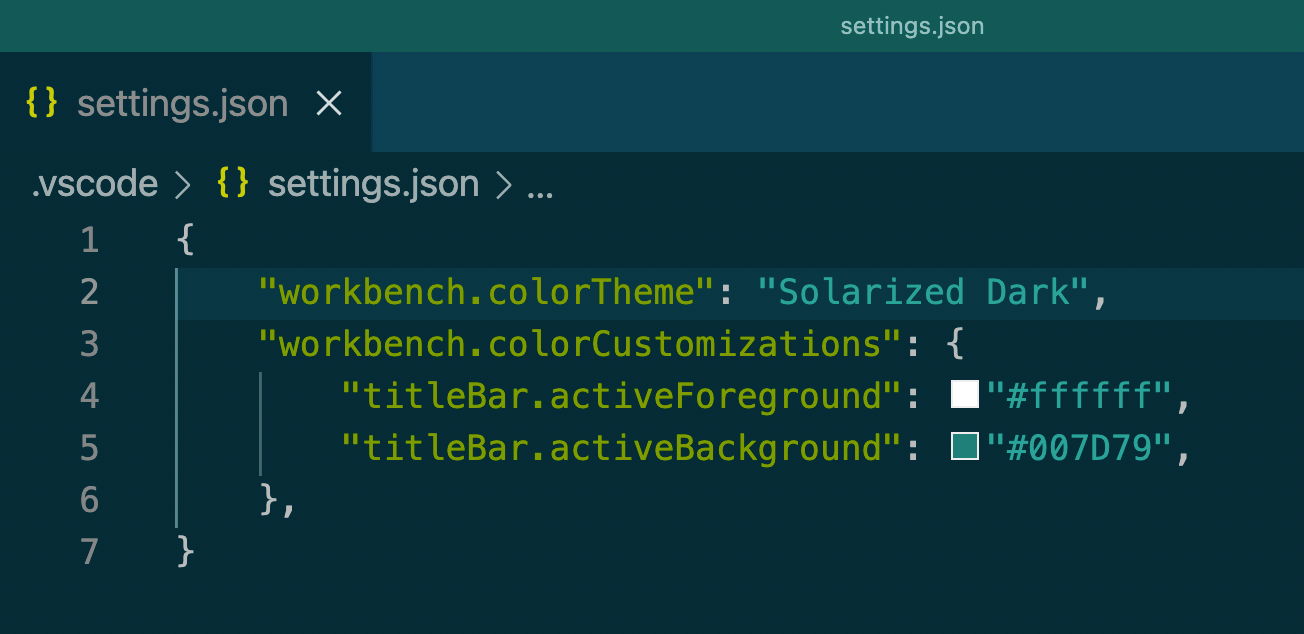
For example, I put in a brand color for the project I'm working on as the title bar, and set the foreground to something with enough contrast:

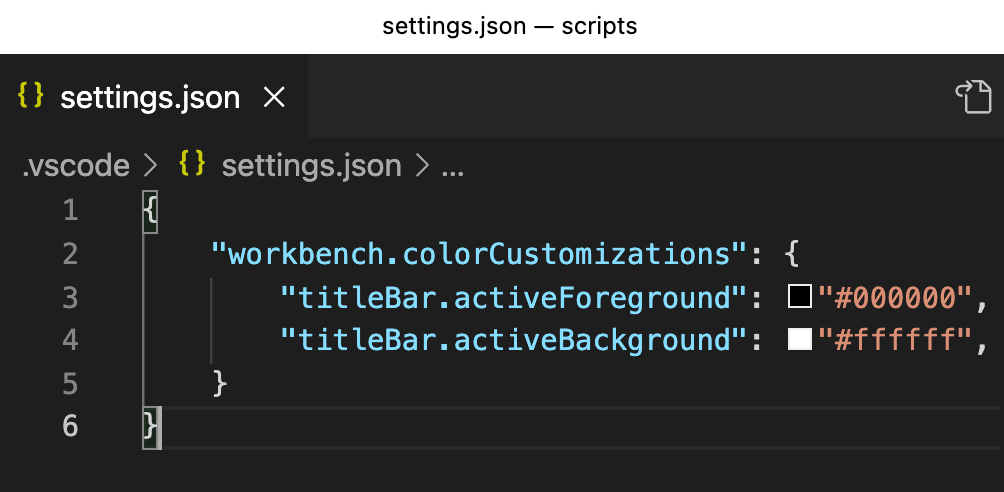
Here's another example with a white title bar, black text:

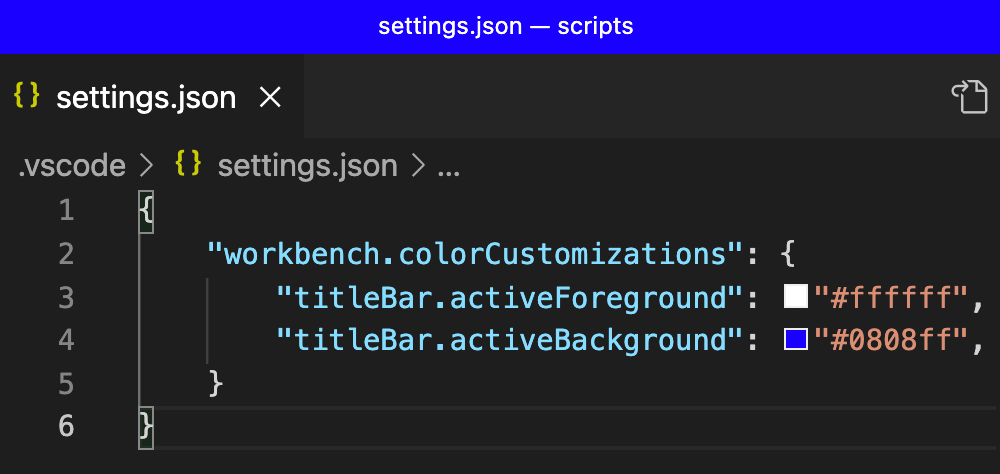
Or one with the Not Defined Tech Blue:

That's a lot easier to tell projects apart: